lumion报错合集
本文共 242 字,大约阅读时间需要 1 分钟。
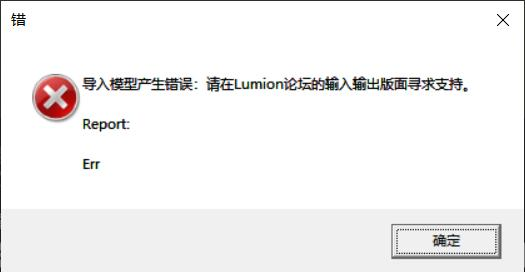
1,lumion导入su模型报错

解决方法:因为制作模型的软件版本太高,lumion5.0只支持su2014及以下,2014及以下,这时只需降低软件版本或者升级LUMION的版本即可
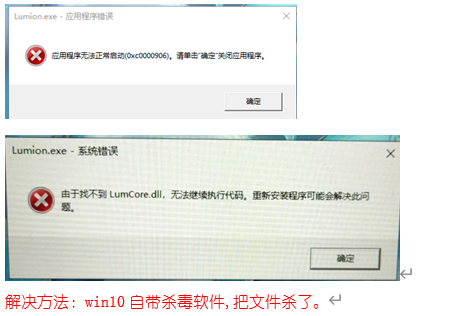
2,Lumion10无法启动

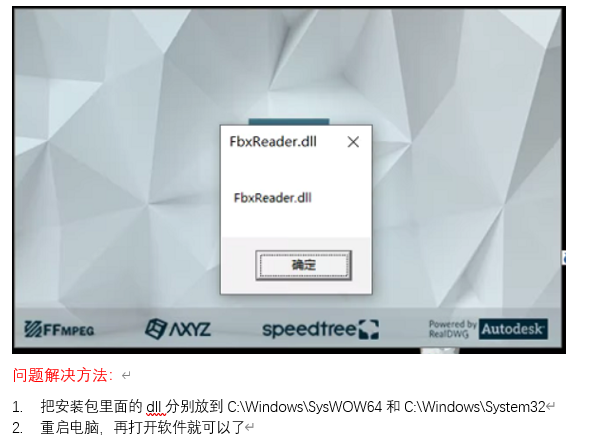
3,Lumion10.0提示FbxReader.dll

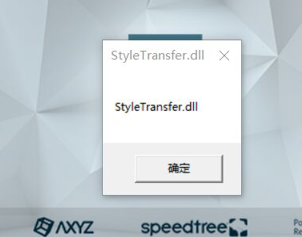
4,lumion10启动 显示styleTransfer.dll

点击确定,确定 ,确定就可以 但是每次启动就会出现
把lumion文件夹中的3rd中的onnxruntime.dll文件直接放在lumion文件夹中
转载地址:http://bgomz.baihongyu.com/
你可能感兴趣的文章
MySQL数据库高并发优化配置
查看>>
mysql数据恢复
查看>>
MySQL数据的主从复制、半同步复制和主主复制详解
查看>>
mysql数据碎片整理
查看>>
MySQL数据类型
查看>>
MySQL数据类型字节长度
查看>>
mysql数据被误删的恢复方案
查看>>
MySQL数据读写分离(MaxScale)上干货!!!
查看>>
mysql整库导入、导出
查看>>
mysql文本函数和数字函数
查看>>
Mysql新建用户和数据库并授权
查看>>
mysql日志
查看>>
mysql日志 事务问题_mysql因为事务日志问题无法启动
查看>>
mysql日志文件
查看>>
mysql日志管理学习笔记
查看>>
mysql日志问题定位实用命令
查看>>
MySQL日期时间函数大全
查看>>
mysql时间相减的问题
查看>>
mysql时间表示和计算
查看>>
MySQL是如何做容器测试的?
查看>>